Is your association’s website doing all it can to recruit new members and deliver a great online experience? No matter how small your organization may be, it may be time for a new site design.
Your association works hard to recruit, engage, and retain members. But with a small staff, it can be easy to overlook a simple yet fundamental tool for attracting and engaging members: your website.
Think about it: Your website has only a few seconds to attract a visitor’s interest, make a good impression, and provide a great experience. Is it doing all it could be doing in that short period of time?
Consider these benefits of creating a modern, well-designed website:
- Boost your association’s brand awareness – Your website is a top vehicle for creating brand awareness among prospective members. A modern website design strengthens your brand in your industry.
- Optimize the member experience – Website design is about more than just visuals. It’s about content and navigation as well. By balancing form and function, it can drive organizational goals and meet your members’ needs.
- Improve member engagement – Your website has the potential to increase engagement with members so they see you as an ongoing, relevant industry leader.
So, what does a modern website look like? Here’s a checklist for a website design that will help you convert prospects to members and keep your current members happy.
Provide a great mobile experience.
We’ve all developed expectations through great experiences with websites of leading for-profit companies. Your members now expect the same type of experience from your association – with a mobile-responsive site that give them access anytime, anywhere. If you aren’t thinking about your members’ mobile experience, you could lose their attention almost as quickly as you get it.
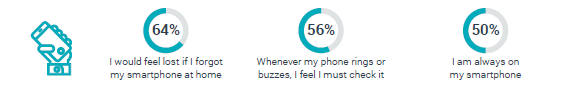
In fact the Community Brands Digital Evolution Study confirms that, like most of us, members rely on their mobile devices.
MEMBER ATTITUDES AND VALUES ABOUT TECHNOLOGY
(AGREE/STRONGLY AGREE)
A key element of a great mobile experience is a mobile responsive website. This means the site content and design automatically and intuitively change to fit the device on which the site is displayed.
Make navigation clear and simple.
Navigation is a cornerstone of usability. It doesn’t matter how good your site is if visitors can’t find their way around it. Your site navigation should use:
The simplest possible structure.
Options that are self-evident to the visitor. The same names for things in multiple places. For example: A call to action and a menu item directing a visitor to the same place should have the same name.
Use effective calls to action.
Your website must direct prospects and members to take your desired course of action. It informs their behavior while on your site. Ultimately, it helps them find what they are looking for.
Effective calls to action draw people through your site to interact, or literally take an action, such as completing a membership application. Whether you present calls to action as buttons, banners, boxes, or icons, keep these things in mind:
- Who is your audience?
- What do they want and need?
- How do they want to engage with you?
Use best practices for visual design.
Your website should incorporate modern best practices to make it easy for your site visitors to scan your content and interact with your site. Some considerations include:
- Page scan patterns – Making your site easy to scan will help prospects and members find what they are looking for. Visual hierarchy is how your site presents elements that imply importance to your prospects and members. Both the “Z” pattern and visual triangle are great design methods for web pages.A Z pattern considers where your eyes focus first, second, third, etc., which typically follows a Z pattern. A visual triangle guides the user’s eyes downward on a page. It aligns elements that create an invisible downward triangle, causing the user to subconsciously follow where you want them to go.
- Hover states – Ensuring your site visitor understands what can be clicked, hovered over, or interacted with on the site drives how long and how engaged he or she will be with your site. Hover states are not just for regular hyperlinks, but also for buttons, calls to action, or any other visual that elicits a click or an action to take. These should be easy for a visitor to recognize.
- White space – White space gives your design balance and enables the visitor to easily read without feeling overwhelmed. Despite its name, white space doesn’t always mean the color white. It’s the margin or padding around elements to create balance and legibility. It increases comprehension, draws attention to important calls to action, and creates a clean, user-friendly design.
These are just a few critically important things to keep in mind. There are many other elements to consider when designing a website centered around your visitor.
Take your website design to the next level (no matter how small your association may be).
With a small staff, your association may hesitate to take on a website redesign. That’s not unusual: The Community Brands Benchmark Report on Small-Staff Associations indicates that small associations have an overall lack of technology preparedness to meet member needs and expectations.
But that doesn’t mean you have to live with an outdated website. The YourMembership design team can help you create a modern website that helps you attract and engage members.