5 Skills to Make You a Better Nonprofit Web Designer
Stories are at the heart of web design. For nonprofits, conveying inspiring stories is critical to securing the necessary support for powering social change.
With high stakes like these, first impressions matter. In today’s fast-paced world, it takes only 0.05 seconds for users to form an opinion about a website. Because of this, nonprofit web designers need to hone their skills to impress visitors and motivate them to get involved.
To help you round out your abilities, we’ll discuss five essential skills to develop and sharpen as a nonprofit web designer, including:
- User Experience Design
- Visual Design and Storytelling
- Nonprofit Content Creation
- Web Accessibility
- Stakeholder Communication
An effective nonprofit website is a valuable tool for marketing, increasing brand recognition, and boosting conversions. Focus on the following skills to stay at the forefront of nonprofit web design and create stunning websites that supporters return to again and again.
1. User Experience Design
Seasoned nonprofit web designers are well-accustomed to approaching their projects from the user’s point of view. Visitors should be able to land on the website and immediately begin interacting freely with your nonprofit’s content. To improve the user experience (UX) of a website, follow these best practices:
- Avoid pop-ups that block the main content and consider using sidebars instead.
- Include plenty of white space around text and images to avoid overwhelming users.
- Improve your website load speed by compressing images and enabling lazy loading.
- Break up large chunks of text with bullet points and images.
Additionally, make it easy for users to take important actions on your website by incorporating clear, eye-catching calls to action (CTAs) across your pages. For example, according to 360MatchPro’s fundraising statistics, making a website’s “Donate” button stand out can result in a 190% increase in donations.
Incorporate high-contrast brand colors and choose urgent, specific language for your CTAs to compel users to click through. For example, a college website might feature CTAs like “Apply Now” or “Take a Virtual Tour” while an animal rescue nonprofit might encourage people to “Donate Now” or “Adopt a Stray.” These buttons will guide users from step to step in their interactions with your website.
2. Visual Design and Storytelling
If a picture can paint a thousand words, then your nonprofit website is full of opportunities to tell readers about your organization’s mission, beneficiaries, and impact. A nonprofit web designer should be able to use captivating visuals to enhance the user experience and weave together attention-grabbing graphic design materials such as:
- Images
- Infographics
- eCards
- Videos
- Animations
Set your visual web design up for success by starting with a mood board. In this resource, you’ll compile aspects such as color palettes, icons, logos, illustrations, and typography to use for brainstorming and fine-tuning. Developing a mood board allows you to share your design approach, collect feedback, and make major changes before delving into the actual project itself.
Make your nonprofit website’s visuals stand out by experimenting with animated, interactive, or 3D elements. Keep up with the latest web design trends by moving away from art styles like Corporate Memphis and opting for more custom, textured illustrations that add more specific value to your content. However, the user experience should still be your number one priority when designing your visuals.
3. Nonprofit Content Strategy
A well-rounded nonprofit web designer looks at each website’s content strategy as a whole to determine how to attract and retain visitors. You should be well-versed with content management systems (CMS) like WordPress, and know how to leverage their tools to fill your website with engaging content. Kanopi’s WordPress for nonprofits guide offers these tips for refining your website’s content strategy:
- Use simple language and avoid jargon.
- Engage website visitors by using more second-person than first-person pronouns.
- Follow SEO best practices, such as using logical heading structures and choosing specific keywords for each page.
- Create a blog posting schedule for consistent content.
All of the content on your nonprofit website should reflect your organization’s voice and tone. For instance, a nonprofit that is trying to come across as more playful and approachable might use more contractions and add emojis throughout its content, while an organization that is aiming to be more serious might include no emojis and limit the use of exclamation points.
4. Web Accessibility
Whether you’re trying to encourage website visitors to sign up for an upcoming event, visit your donation page, or explore the blog roll, make sure that your content is accessible to everyone. This includes people using mobile devices, screen readers, and other assistive technologies.
Keep these considerations in mind to ensure that all visitors have an excellent experience on your website:
- Add captions and alt text to every image and video.
- Use a color contrast tool to ensure that your colors have sufficient contrast.
- Avoid using all caps to improve readability.
- Ensure that all of your content is mobile-responsive.
To identify further accessibility improvements, your website should undergo a basic audit at least every six months, or following any major changes.
5. Stakeholder Communication
While every well-designed website will share common strengths and features, it’s important to tailor each website to your nonprofit’s audience and brand. To do so, you’ll need to acquire an in-depth understanding of how your target users prefer to interact with a website and what they’re looking for in a high-quality website experience.
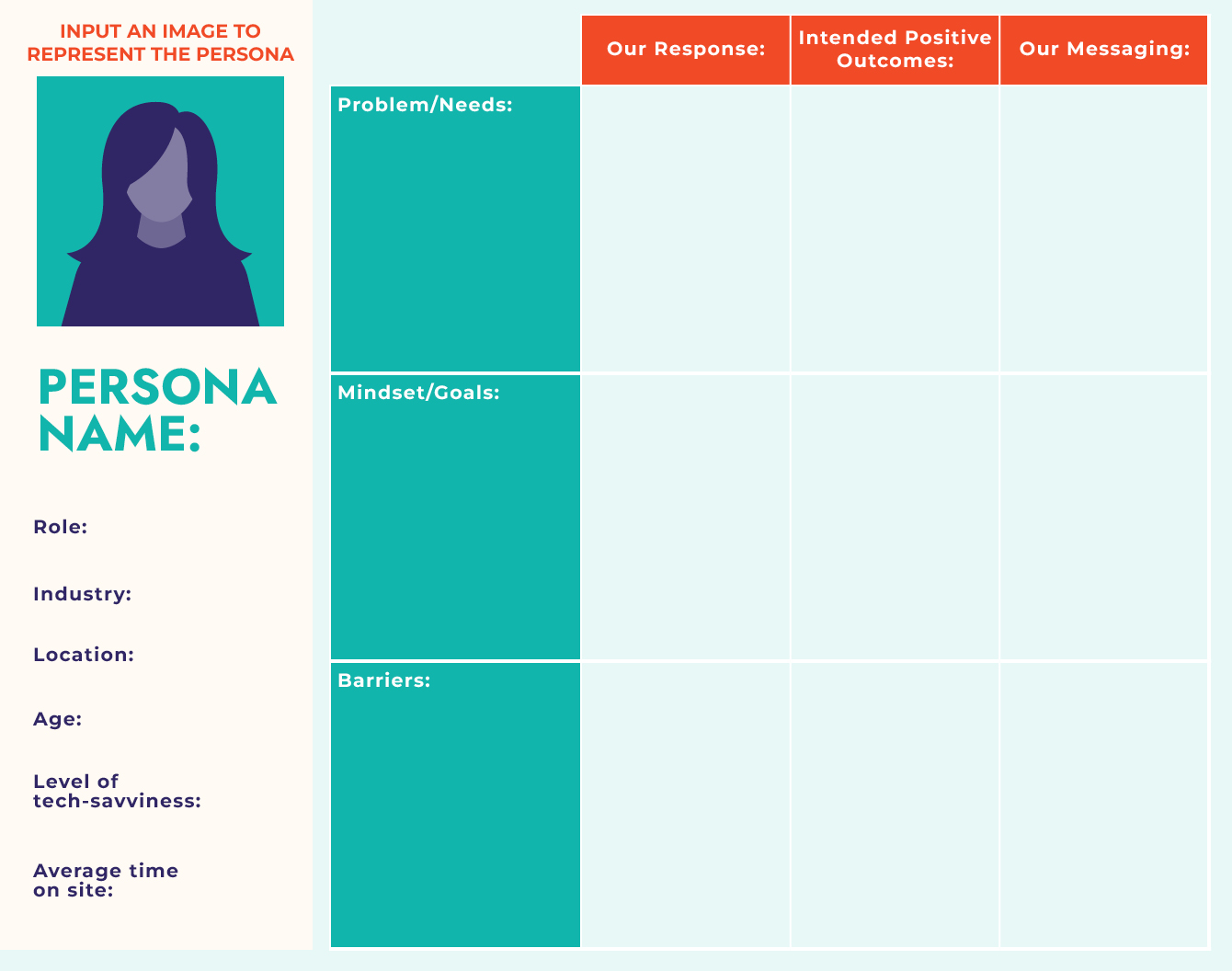
One effective way to do this is by creating three to five user personas containing information such as:

- Age, location, and occupation
- Technical proficiency
- Goals or purpose for using your website
- Potential barriers they might encounter
As you design your nonprofit website, reference these user personas to adjust your visual and content strategy to meet the specific expectations of your audience. Continue gathering user feedback through surveys and focus groups to stay on top of needs and priorities.
A strong nonprofit website provides a solid foundation for building relationships with donors, volunteers, and corporate partners in the community. Keep an eye on metrics such as time on site, landing page bounce rates, and number of pages visited to determine the effectiveness of your web design efforts. Use this information to make improvements, sharpen your skills, and boost your results over time.


